Seorang blogger mungkin memiliki keinginan mengubah tampilan blognya. Salah satu cara adalah dengan mengganti/ ubah background / latar belakang blognya, bisa jadi tujuannya agar blognya terlihat lebih hidup, lebih artistik ataupun dengan tujuan personalisasi dirinya. Satu hal yang terpenting adalah jangan sampai dengan background yang baru malah terlihat lebih "jelek" dari background terdahulu. bisa jadi pengunjung blog malah tidak betah berlama2 di blog Anda. Ataupun malah membuat loading blog Anda bertambah berat alias lelet, hehe. Oke langsung saja kita pada materi pembahasan ( weleh kaya Pak guru aje) :
- Login ke akun blogger Anda
- Klik Rancangan > Edit HTML> centang/klik Expand Template Widget kemudian cari kode di bawah ini:
body {
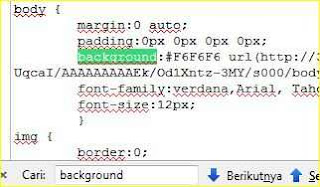
tekan Ctrl + F untuk memudahkan pencarian (lihat gbr), kotak pencarian di kiri bawah.
Sebagai contoh lihat penjelasan berikut.
body {
margin:0 auto;
padding:0px 0px 0px 0px;
background:#F6F6F6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLlm_uH1aDMfE3C035N2rxgu1_b4olgNE5xWMUJdkFPrz5E18M84enfsXXD-LDwcV4Ou6Q2vFJ9CZfO5uz-DEdV7GQoHYAX8iU8IDfuYX98q8PepBFo-RboGi9_vK9RfIAV4FmQn1LJge7/s0/body.png) top repeat-x ;
font-family:verdana,Arial, Tahoma,Century gothic, sans-serif;
font-size:12px;
}
Lihat kode background:#F6F6F6. kode itu menunjukkan warna latar belakang, sedangkan kodeurl(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLlm_uH1aDMfE3C035N2rxgu1_b4olgNE5xWMUJdkFPrz5E18M84enfsXXD-LDwcV4Ou6Q2vFJ9CZfO5uz-DEdV7GQoHYAX8iU8IDfuYX98q8PepBFo-RboGi9_vK9RfIAV4FmQn1LJge7/s0/body.png) adalah alamat web tempat background gambar di simpan.
untuk menggantinya Anda bisa menghapus salah satunya, Jika Anda mengininkan dengan latar belakang warna saja, maka kode berwarna biru harus dihapus, sedangkan jika ingin berlatar belakang gambar (image), maka tidak perlu dihapus. Di blog saya tetap saya pasang agar jika background dalam bentuk gambar gagal diloading pengunjung blog, maka background dalam bentuk warna masih bisa.
gambar di atas adalah gambar latar belakang blog saya yang pertama, yang bisa Anda bisa lihat di sini, ukurannya cukup kecil (1,6kb) namun memenuhi seluruh tampilan latar belakang blog. Lihat kode berwarna kuning (top repeat-x) hapus saja kode semacam itu, yaitu sesudah kode berwarna biru, (hati-hati tanda titik koma (;) jangan sampai terhapus). Sehingga kodenya menjadi seperti di bawah ini (lihat kode warna biru)
body {
margin:0 auto;
padding:0px 0px 0px 0px;
background:#F6F6F6url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLlm_uH1aDMfE3C035N2rxgu1_b4olgNE5xWMUJdkFPrz5E18M84enfsXXD-LDwcV4Ou6Q2vFJ9CZfO5uz-DEdV7GQoHYAX8iU8IDfuYX98q8PepBFo-RboGi9_vK9RfIAV4FmQn1LJge7/s0/body.png);
font-family:verdana,Arial, Tahoma,Century gothic, sans-serif;
font-size:12px;
}
Bagaimana? sudah paham dan sudah diganti?
3. Jika sudah klik Pratinjau, seandainya langkah2 Anda sudah benar, maka tidak akan ada error pada pratinjau.
4. Kalau sudah mantap klik Simpan Template.
5. Selesai dan selamat mencoba.
Semoga tutorial cara mengganti atau merubah background template blog ini bisa membantu sobat blogger yang lain.
Jika sobat mau mengetahui kode warna blog silakan masuk ke tools kode warna
Semoga tutorial cara mengganti atau merubah background template blog ini bisa membantu sobat blogger yang lain.
Jika sobat mau mengetahui kode warna blog silakan masuk ke tools kode warna




















0 komentar:
Posting Komentar